Embedding a Custom form on your website
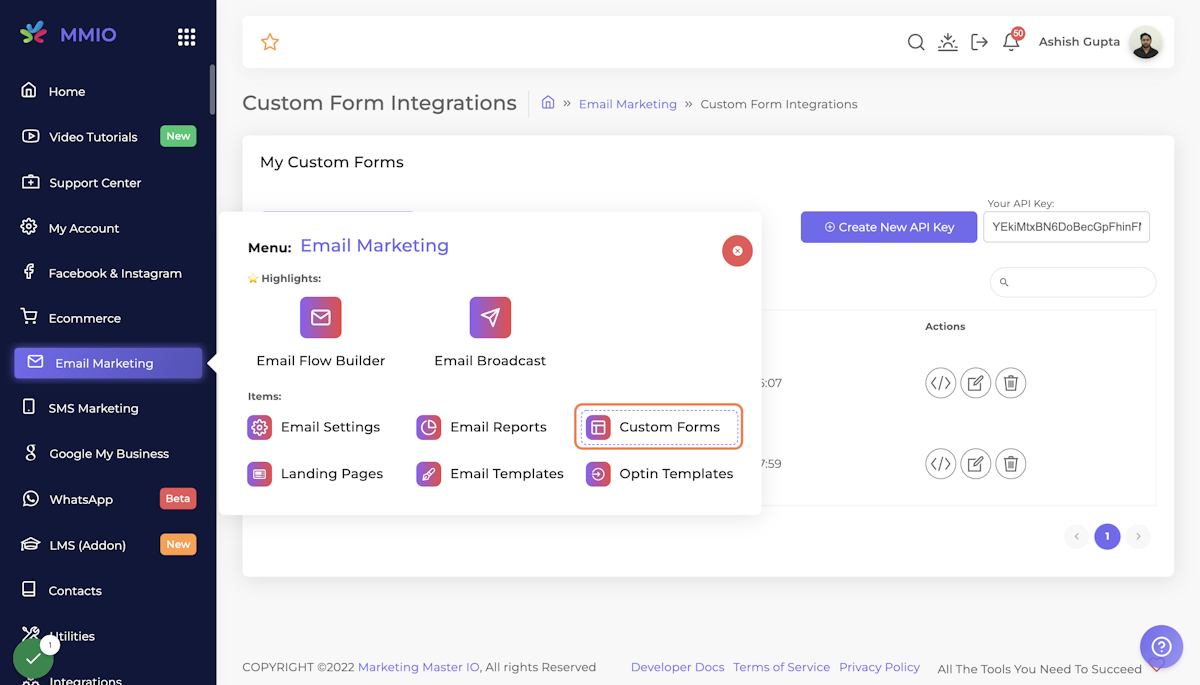
1. Click on Email Marketing > Custom Forms

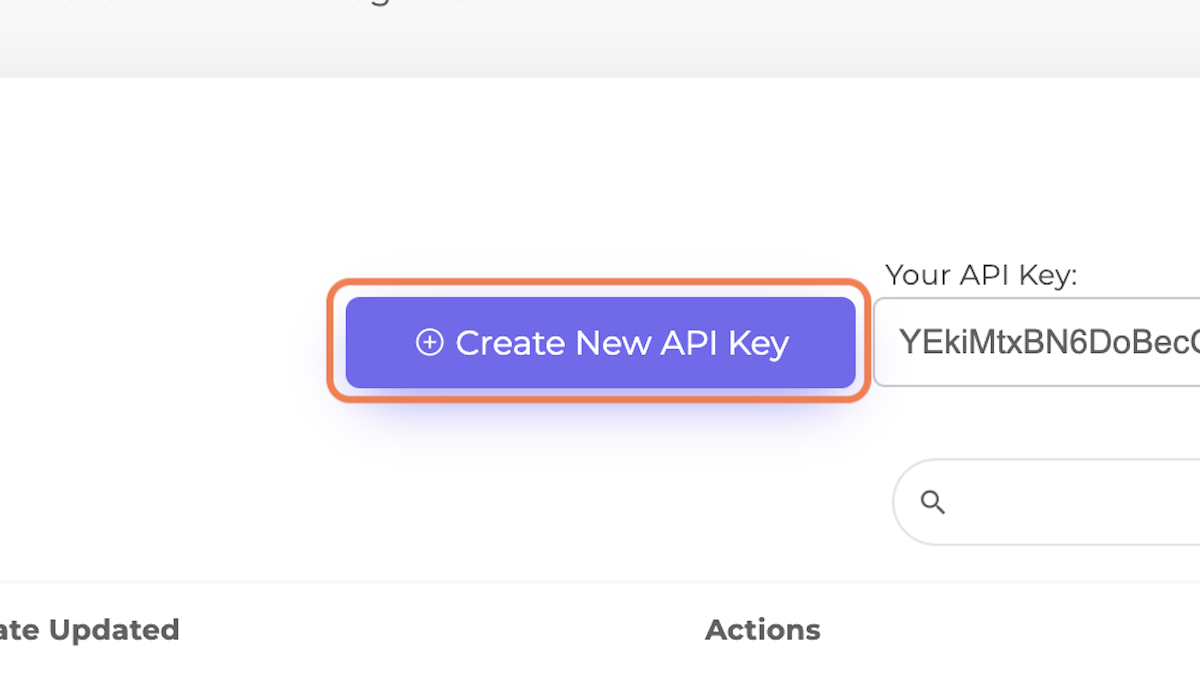
2. Click on "Create New API Key"

3. Click on the "code" icon

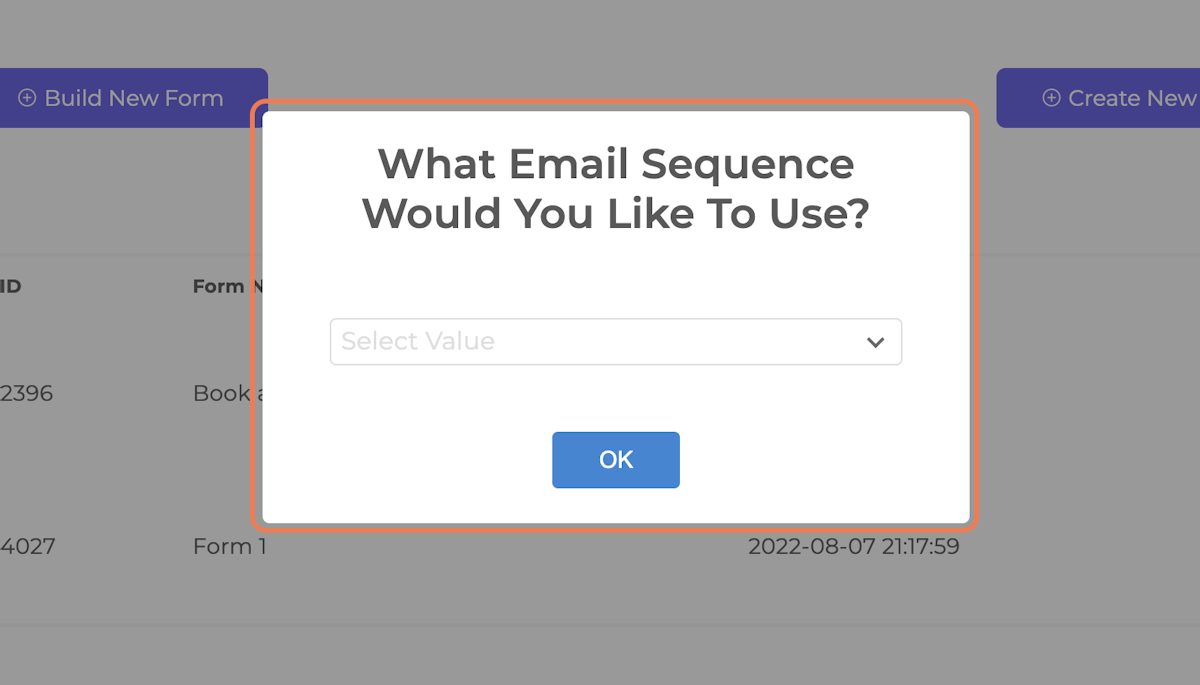
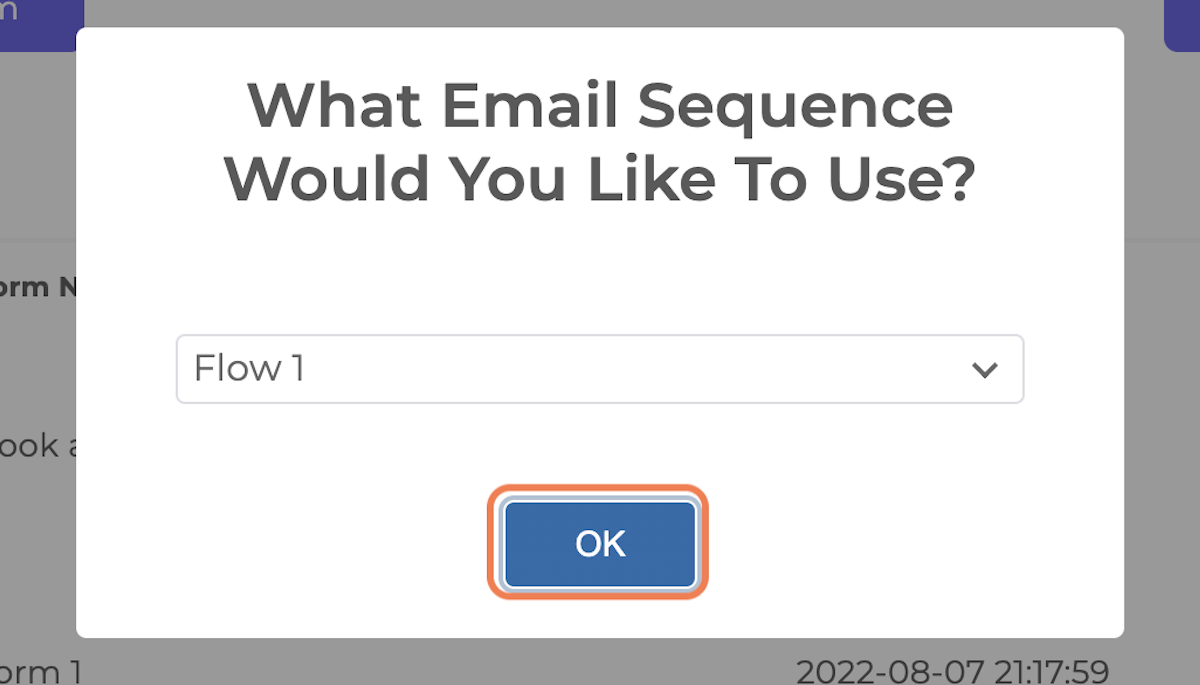
4. Select the Email sequence

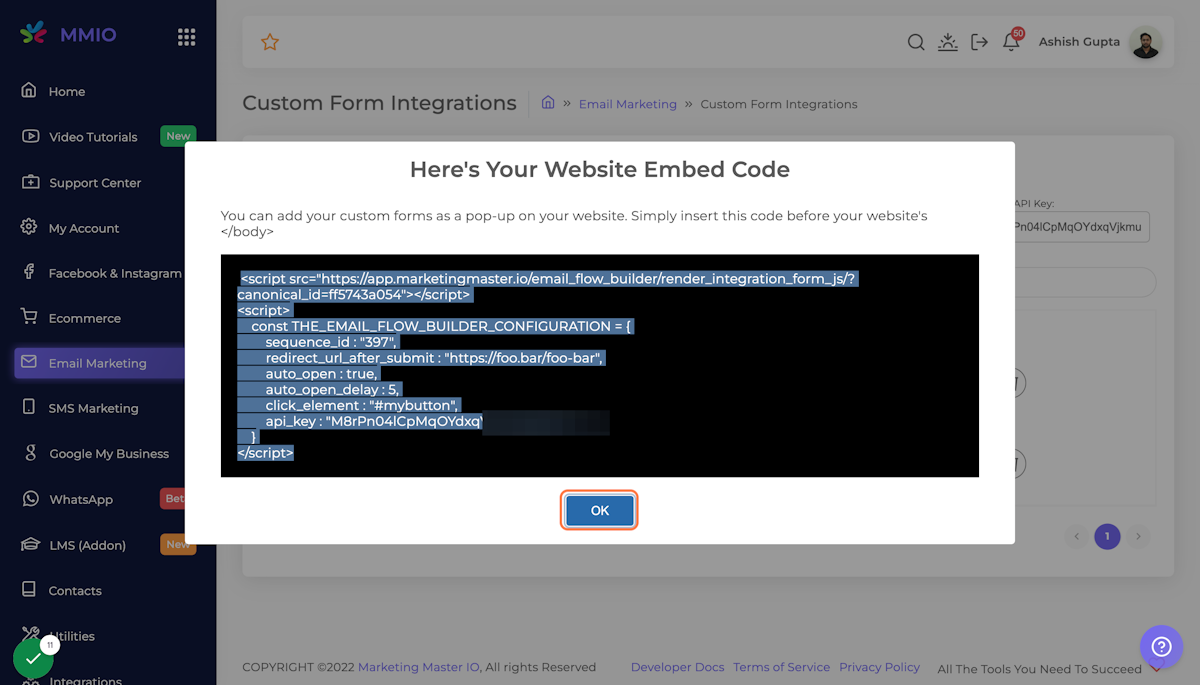
5. Click on OK

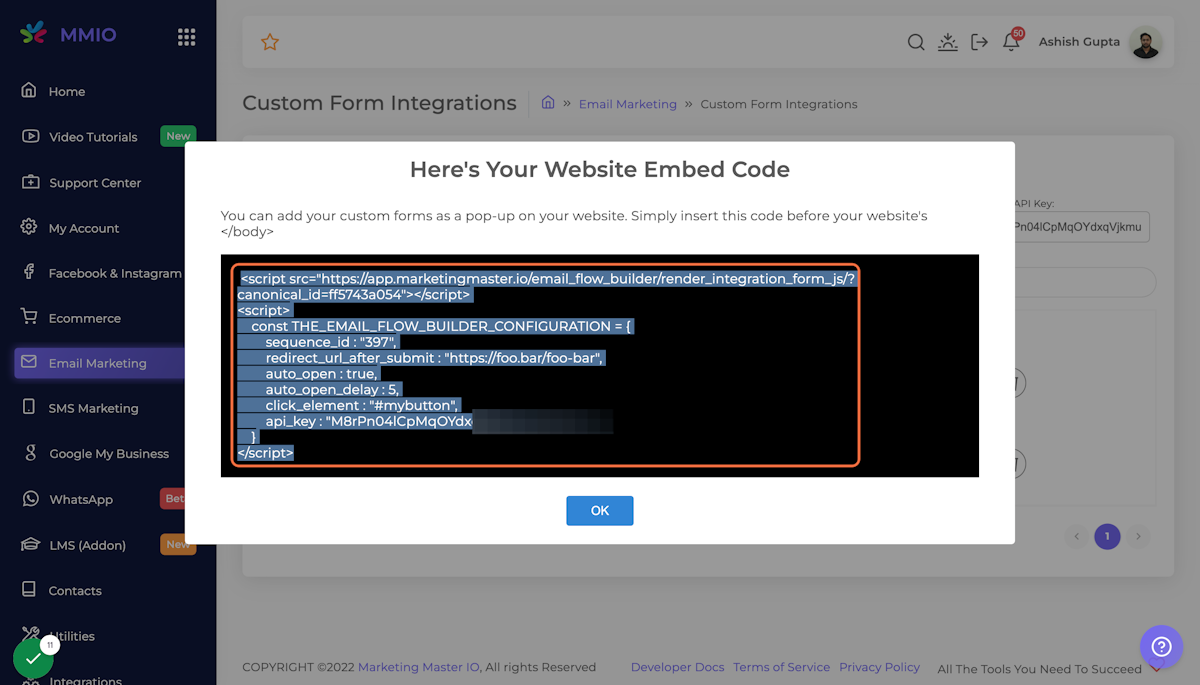
6. You'll get an embed code, copy the code and paste it to your website.

Embed code Example:
<script src="https://app.marketingmaster.io/email_flow_builder/render_integration_form_js/?canonical_id=ff5743a054"></script>
<script>
const THE_EMAIL_FLOW_BUILDER_CONFIGURATION = {
sequence_id : "397",
redirect_url_after_submit : "https://foo.bar/foo-bar",
auto_open : true,
auto_open_delay : 5,
click_element : "#mybutton",
api_key : "xuxkZl3a9E4fEKGJvaxH0xwwprX0qzerer3232"
}
</script>You can make basic customization into embed code as per your preference:
Type | Description | Parameter |
|---|---|---|
Page Redirection on Form Submit | Must update the correct redirection URL | redirect_url_after_submit |
Form Delay | Manage delay when the form appears (seconds) | auto_open_delay |
Kindly make the necessary edits on the code then embed into your website.
7. Click on OK

7. Your custom form is now visible on your website


